Redesigning Technical Communication Documentation with littleBits
Using littleBits in rhetoric, composition, and technical communication courses not only provides opportunities to engage in maker rhetoric, but also provides opportunities to practice the sorts of traditional technical communication skill sets taught in most service technical communication courses. While we certainly played and failed recursively, created three-dimensional automated objects through remixing and assemblage, and disrupted littleBits by creating something that purposefully failed, we also see using littleBits as useful in more traditional technical communication assignments. Many technical communication courses assign students to write technical documentation or revise instructional material that they see as flawed or limited. One limitation of these types of assignments (at least as they've played out in some of the courses we have taught) is that students too often turn to projects that they are familiar with, which results in technical documentation that doesn't adequately address new users. Because students are familiar with the processes or products they are writing instructional documentation for, it is easy for them to miss steps that seem intuitive or are invisible to them. (Of course, many instructors mediate this issue by having students usability test instructions with users who are not familiar with the process being documented.)
Introducing littleBits (or similar modular, three-dimensional objects) into technical communication courses can help to provide unfamiliar products and processes that need technical documentation. They provide opportunities to create technical documentation from scratch and to revise already existing documentation. While we believe that much of the instructional material that comes packaged with littleBits kits or is available online is fairly strong, we observed some limitations in the documentation that we were able to address by revising the instruction sets. In this section, we discuss two deliverables we created in our graduate course: 1) directions for a game using littleBits components (inspired by a challenge in a littleBits invention guide), and 2) a revision of the littleBits instructions for a fan, a fairly simple example that we think exemplifies some of the traditional skill sets taught in technical communication courses.
Admittedly, our discussion below potentially domesticates maker rhetoric, putting it into service of traditional print documentation and ignoring the potential of maker rhetoric as a site of invention and rhetorical action in its own right. While we run that risk by providing this discussion, we are also mindful that many programs have traditional curricula and that this discussion might be useful to teachers in those programs.
Designing a Game: "Kiss Those Notes Goodbye"
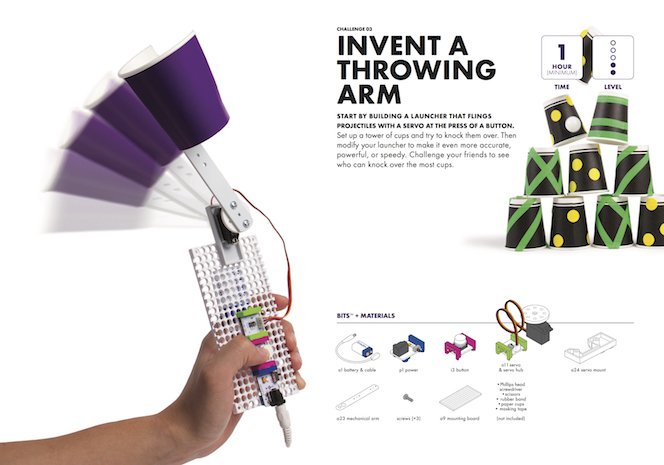
The littleBits documentation includes instructional material for a Throwing Arm challenge. The thorough instructions explained how this mechanical throwing arm can be used in a competitive game to challenge others "to see who can knock over the most cups" (littleBits STEAM Student Set Invention Guide, 2016, p. 46). We constructed the throwing arm and played the game ourselves—quite a fun, if simple, game!


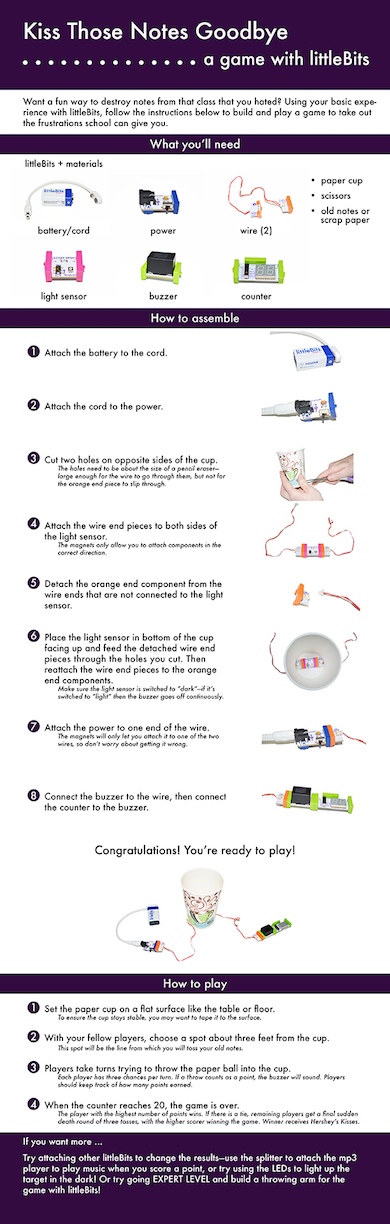
This set of instructions inspired us to create our own game and corresponding documentation using littleBits and a cup. In this new game, rather than use a throwing arm to throw balls of paper at a tower of cups, we direct players to throw paper balls (which we playfully specify as discarded class notes at the end of the semester) into a cup. Though inspired by a game that uses the throwing arm assembly, this game directs players to throw paper balls themselves. The assemblage involves placing a light sensor at the bottom of a cup that, when covered with a successfully tossed paper ball, sets off a buzzer and adds points to a digital counter.

Creating documentation for this game allowed us to put into practice traditional technical communication skills for instruction sets. We took into consideration a purpose statement, a list of materials, the steps necessary for creating the littleBits invention, image use and placement, feedback statements, issues of design like proximity and alignment, and issues of intellectual property. As our instruction set demonstrates, we provided introductory information that gives users a purpose for using the document, created and manipulated images of the materials needed, and wrote out steps for creating the game and playing the game, generating and placing images for each step. This process involved setting up lighting so that we could take pictures of components and steps with minimal shadows, writing out steps and revising them for clarity, designing steps for consistency and contrast from the feedback statements, and more. In an earlier draft, we simply included images of the materials from littleBits's website until we realized that these images were their intellectual property. While we certainly could use these images under educational fair use, if we wished to circulate this instruction set (like on the English Department Media Lab's website), educational fair use might not be an adequate justification, and so we decided to create our own images.
We also did an informal usability test, asking Michael to follow the instructions. This informal test led us to revise the instructions based on his confusion. For instance, our first draft moved through steps for assembling the cup quickly, and Michael failed to create a successful cup sensor. The sensor continuously buzzed in one attempt because the light sensor was switched to "light" instead of "dark," therefore buzzing when it sensed light instead of a lack of light. In another attempt, he placed the sensor upside down.

This instruction set provides an example of using littleBits to create traditional technical documentation and practice the sorts of technical communication skills taught in a survey technical communication course. We next turn to critiquing some technical documentation provided by littleBits and discussing one of our redesign attempts.
Redesigning littleBits Documentation
While we created documentation from scratch, we also redesigned documentation provided by littleBits. (Redesigning documentation created by others is a common assignment in many technical communication courses.) The instruction sets that littleBits provides are exemplary in many ways. They scaffold learning by beginning with explanations of basic components and then working up from more basic inventions to more complex ones; they are colorful and attractive with consistently used design elements that mark hierarchy and organization; they are clear about the materials required for projects; and they provide lots of materials that can encourage users to expand beyond the instructions provided.
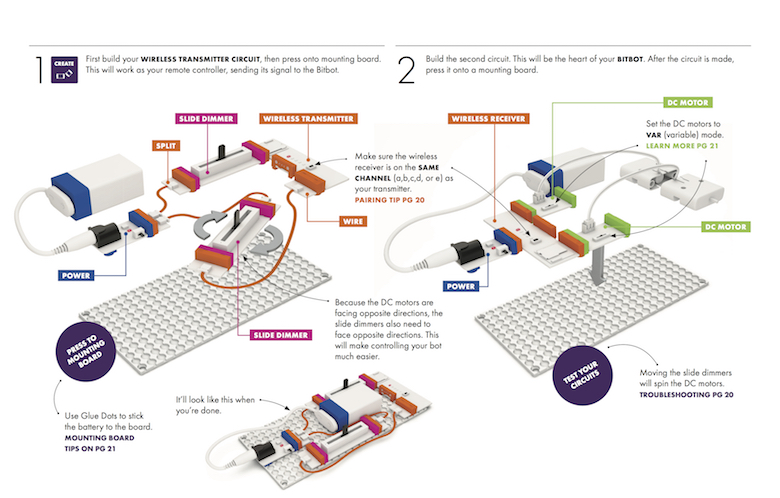
However, there are some limitations. One limitation we saw was in the linear progression their instruction sets provided. They first provided a basic understanding of littleBits components and then moved into instructions on some fairly simple inventions. This organization certainly makes sense for many users. This process overviews the basics and then moves into assemblages that assumes an understanding of those basics. But for other users—those who want to dive right into projects and learn what the individual components do as they learn to make (rather than before)—the instruction sets become limited. For example, the littleBits Gizmos & Gadgets (2015) guide provided instructions for a "BitBot," or a remote-controlled robot stylized like an RC car (pp. 14–15). Due to the constraints of trying to keep the instructions on a two-page spread (understandable, both to keep printing costs down and to prevent users from needing to flip pages), the instruction set is confined to five steps, two of which are shown below. For a user who has mastered what individual pieces do, we believe these instructions are exemplary. However, for a user who wants to dive in and start using littleBits by constructing the BitBot, the instructions may be too complex and too busy. Step 1, for instance, which directed the reader to "build your wireless transmitter circuit, then press onto the mounting board" (p. 15), is a complex activity that involves up to seven steps. Likewise, Step 2—"Build the second circuit" (p. 15)—is another complex activity that requires up to six smaller steps to complete. These instructions can be confusing both to younger users who may need more step-by-step instructions and for older users who may have skipped over materials that explain components and what they do.

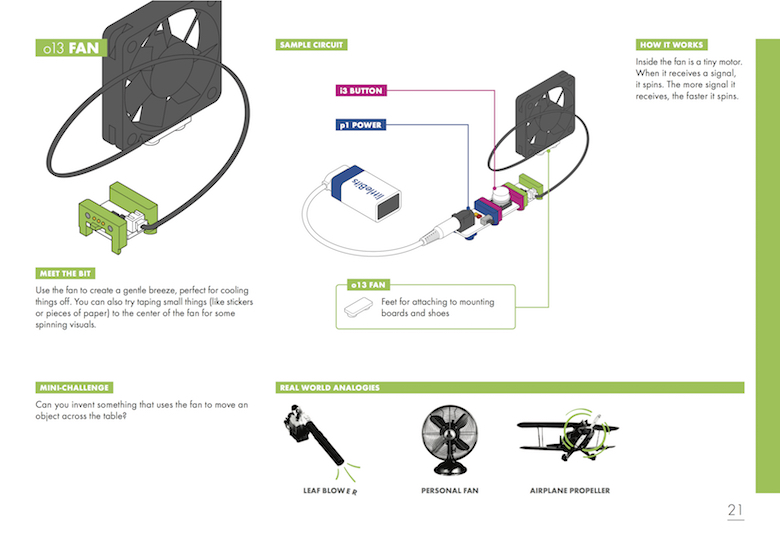
To provide a basic example of revising instructions, we focus here on our revision of littleBits's instructions for how to make a personal fan. We examined the littleBits STEAM Student Set Invention Guide (2016), and while it has numerous successes in terms of technical documentation, we sensed that a revision of the explanation of the fan would make more sense for young users if we slowed the instructions down. The original, pictured below, is color-coded for usability and fairly clear.

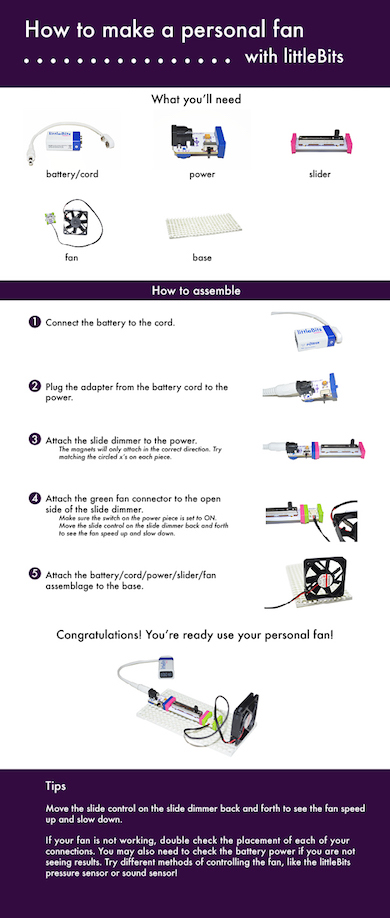
In order to make these instructions more accessible to younger users, we redesigned the directions, titled "How to Make a Personal Fan" (pictured below). In our revised directions, we first present five photos of the component parts that are needed for the project. We believe that this strategy allows beginner users to visually identify the parts more easily than in the original instructions. Next, we show photos of the five steps of assembly that once again allow users who are new to the component system to quickly see how the parts fit together. At the end of the assembly photos, we include a photo of the fan completely assembled in a larger perspective. We end the instruction set with some tips that offer some simple troubleshooting ideas and a suggestion for more challenges to add interest and complexity to the project.
Packing Up: Aligning Redesign with Technical Communication Skills

While our example here is a relatively simple one, we understand redesigning technical documentation while playing and remixing with littleBits as aligning with technical communication course and programmatic goals. Sally Henschel and Lisa Meloncon (2014) synthesized scholarship on technical communication pedagogy and developed a heuristic of conceptual and practical skills that technical communication courses should teach. They identified five conceptual skills, each of which was aligned with practical skills:
- rhetorical proficiency, or the ability to "compose content for a variety of purposes"; aligned with user analysis, writing specific genres, and information design
- abstraction, or the ability to "discover patterns and meaning, rearrange information in new ways"; aligned with research, content management, information production, and subject matter expertise
- social proficiency, or the ability to "collaborate, negotiate, and achieve consensus"; aligned with collaboration, communication, management, and interpersonal skills
- experimentation, or the ability to "try new approaches and concepts"; aligned with problem solving and technological literacies
- critical system thinking, or the ability to "understand the processes by which parts are linked together; the ethical responsibility to consider ideological/power stances of those structures and critique when necessary" (p. 13)
Based on our experiences, we believe working with littleBits—or other maker materials—in an undergraduate survey technical communication course addresses these conceptual and pragmatic skills. First, we demonstrated rhetorical proficiency as we created content for both beginners (like the instructions for the fan above) and for teachers and students—like an assignment sheet that could be used for a revision assignment. These activities involve designing documents and writing in specific genres: instruction sets, assignment sheets, and more.
Second, creating, remixing, and revising the littleBits project demonstrated the ability to use abstraction and research. In order to make the instruction set more clear, we had to review the elemental directions for how to write an instruction set. Giving careful attention to the rhetorical situation, we prioritized the context of our directions, the skills of the audience that would be reading those directions, and the purpose of those directions. Equally important, we chose what photos would represent the process of the assembly most clearly, and then assembled those images together with the succinctly and clearly written directions. Third, we practiced social proficiency as we collaborated, managed, and communicated throughout the project. Fourth, experimentation was an integral and constant part of activities related to creating, remixing, and redesigning.
Finally, we see a clear application of how a critical system thinking component could be incorporated in a littleBits project, in particular. For example, critical system thinking aligns smoothly with the company's mission mentioned earlier: "to democratize hardware by empowering everyone to create inventions, large and small, with our platform of easy-to-use electronic building blocks" (Mission, 2016, emphasis original). As we discussed in situating this project, littleBits founder Ayah Bdeir (2009, 2012) was motivated by her desire to democratize technological design, and as we show in our discussion of disruption, littleBits offers the opportunity to engage in craftwork, along the lines outlined by Andrew Feenberg (1991) and Anne Frances Wysocki (2004). Additionally, students could explore the hegemonic structures that limit the possibilities of people from creating, whether they relate to gender, socioeconomic status, or preconceived notions of mathematical, analytical, or engineering prowess. Further, while our designs here are of limited scope (due to the time limitations of a two-week intensive course), we see possibilities for using littleBits to create automated inventions connected to the Internet that would assist students in questioning socio-political implications of the Internet of things, as we explored in our discussion of critical making.